Getting Started
Teams
Getting Started with Market Leader Teams for Team Leaders
Getting Started with Market Leader Teams for Team Members
Getting Started with Your Shared Marketing Center for Teams
Add an Agent to a Teams Account
Removing an Agent from a Teams Account
Lead Routing for Teams Agents
Personalize Your Marketing Email Footer for Market Leader Teams
Listing Alerts for Teams Agents
Create and Manage Groups for Team Members
Contacts Details for Team Account Members
Sharper Agent
Market Leader Professional
Network Boost Checklist
Leads Direct Checklist
HouseValues Checklist
Getting Started Email Series
Profile
Email Settings
My Account
Add Agent MLS ID
Add Office MLS ID
Manage Your Activity Alerts
Manage Your Billing and Shipping Information
Add Your Profile Photo and Agency Logo
MLS Integration
My Account Settings
Daily Activity Email
Market Leader Mobile App
Profile Settings
Profile Settings for Sharper Agent
Contacts
Lead Intel
Contact Details
Add a Contact
Edit a Contact
Contact Address
Listing Alerts
Contact Search
Import Contacts
Export Contacts
Contact Types
Contact Status
Create and Manage Groups
Bulk Updates to Contact Records
Contact Welcome Email
Send a Quick CMA
Add Contact Notes
Send MLS Listings to Contacts
Delete a Contact
Personalize Your Emails
Send an Email
Managing Emails in Your Market Leader System
How to Schedule an Email
Add Images to Your Emails
Add Contacts to Your Email
SMS
SMS Setup Essentials
SMS Setup for Individual Account
SMS Setup for Team Account
Receiving Opt-In Consent for SMS Messages
SMS in Nurture Campaigns
Responding to SMS messages
Website
Website Setup Wizard
Choose Your Website Layout
View or Edit Your Website
Website Logo and Hero Image
Personalize Your About Page
Customize Your Home Page
Create a Custom Page on Your Website
Customize Your SEO Titles and Descriptions
Website Widgets
Site Activity
Add or Edit the Communities You Serve
Add Client Recommendations to Your Website
Delete a Recommendation
Add an Image to Your Website
Adding a Video to Your Website
Creating a Blog Post for Your Website
Website Listing Search Options
Add a Facebook Pixel
Manage Your Featured Partners
Generate Leads Using a Search Widget
Customize Your Website Pages & Menus
Select Your Domain
5 Reasons Why You Should Be Blogging
Change Your Nameservers on GoDaddy
Customize Your Sell Page Text
Website Sections
Lead Capture Widget
Listings
Listing Details
Market Your Listings
Create a Custom Property
Showcase Properties With a Single Property Website
Listing Marketing Automation
Marketing Center
Getting Started with Your Marketing Center
Welcome to Your Marketing Center
Getting Started with Your Marketing Center
Using the Marketing Email Editor
Upload a Mailing List
Share a Marketing Email Design on Social Media
Create a Hyperlink
Using the Image Manager
Find a Saved Design
Order Professional Printing
XpressDocs Print Pricing Guide
Print Marketing - Printing Terms and Conditions for XpressDocs
XpressDocs Shopping Cart FAQ
Campaigns
Campaign Types
Campaign Status
Create a New Campaign
Find a Saved Campaign
Edit a Saved Campaign
Create a Custom Campaign
Customize Your Campaign
Add a Contact to a Campaign
Add a Postcard to a Campaign
Add an Activity to a Campaign
Add a Step to a Campaign
Add an Email to a Campaign
Campaigns FAQ
Design Library
Using the Marketing Design Editor
Create a Greeting Card
Create a Flyer
Create a Marketing Email
Email a Marketing Design
Create a Marketing Guide
Create a Postcard
Add Contacts to a Print Design
Create a Listing Enabled Design
Create a Sellers Home Valuation Request
Create a Transparent Image
Personalizing and Activating a Marketing Email Footer
Print a Marketing Design Yourself
Coaching
Lead Engagement
Turning Leads into Gold
Network Boost: Grow Your Network With Social Media Lead Generation
Working with Online Leads
We're Getting Engaged!
When Seller Meets Buyer
Buy Baby Buy
We've Got a Script for That
Master Your New Lead Follow-up
Social Media Marketing
Get Savvy with Social
Forging Your Social Media Strategy
Social Media Content Trends to Spark Engagement
Video Makes a Real Estate Star
Website Marketing
Marketing Strategy
Be the CMO of Your Business
Create and Automate with Market Leader
Whats Your Marketing Story, Morning Glory
System Tools
Ignite Key System Tools to Work Smarter Not Harder
Your Market Leader Toolbelt
Leveraging Your NEW Dashboard and Recent Updates for Maximum Impact
Strategy & Planning
Setting Your 2023 Business Plan
Understanding Today's Consumer
Create a VIP Experience for Your Sellers
Expert Panel - Your Questions Answered
NAR Settlement Impact: What to Start Doing Today
Agent Spotlight - Building a Million Dollar Pipeline with Tracey Todd
Shift Happens - How to Thrive in Any Market
Millennial Homebuyers and the Path to Ownership
Million Dollar Pipeline Program
Scripts
Buyer Engagement Scripts
Seller Engagement
Essential Seller Scripts
Opening and Discovery Scripts
Objection Handling Scripts
Contact Unsubscribed
Re-Engagement Scripts
Engage Your Way to the Top
Initial Response Scripts
Our Best Email Templates
Integrations
Lead Stream
Google Analytics
Google Contact Sync
Office 365 Contact Sync
Craigslist Posting Tool
Activate Zillow Tech Connect for your Market Leader System
Add Your Market Leader Email Address to Your Homes.com Profile
Add Your Market Leader Professional Email Address to Your Realtor.com Profile
Add Your Market Leader Professional Email Address to Your Brivity.com Profile
Add Your Market Leader Email Address to Your Listings To Leads Profile
Lead Products
The Journey of a Lead Through the Market Leader System
The Journey of a Lead Through the Market Leader System [Video]
Network Boost
Network Boost Lead Experience
Leads Direct Lead Experience
HouseValues Lead Experience
Get Leads
Customer Service
Table of Contents
- All Categories
- Marketing Center
- Getting Started with Your Marketing Center
- Using the Marketing Email Editor
Using the Marketing Email Editor
The marketing design editor lets you personalize your marketing emails to suit your needs and send just the right message. Since your marketing emails are HTML optimized, they're designed to adjust to various devices and screen size, so editing a marketing email has a few limitations in order to maintain the necessary formatting.
Email Editor Basics
When personalizing a marketing email, the tool bar allows for basic editing functions:
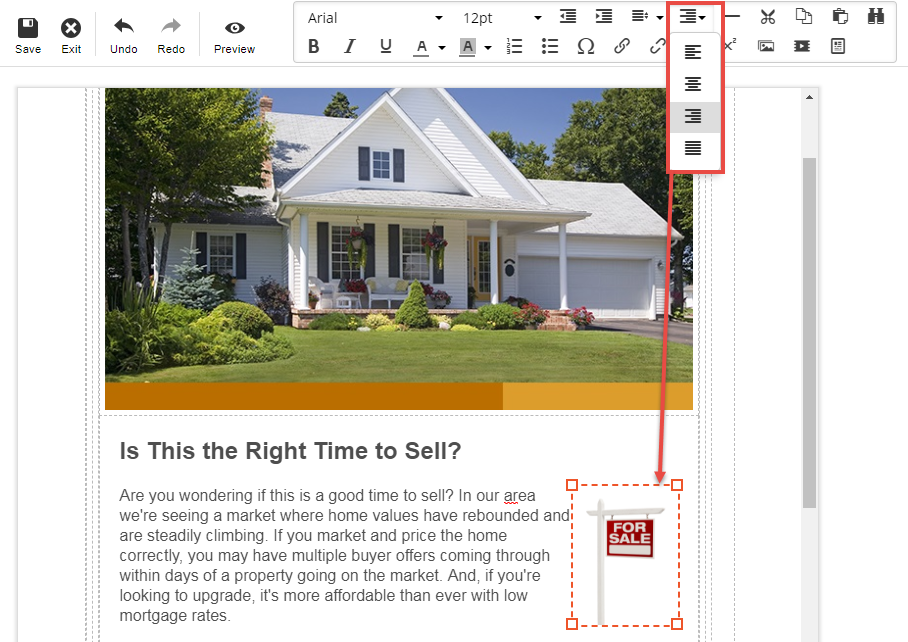
- Text: Adjust font type, color, size, alignment, add bullets, or even insert an article.
- Links & Videos: Hyperlink images, or add video links.
- Images: You can add, remove, or replace images in your email design.
- Editing Functions: Copy, paste, save, undo, redo, or preview your email design.

Layout & Design
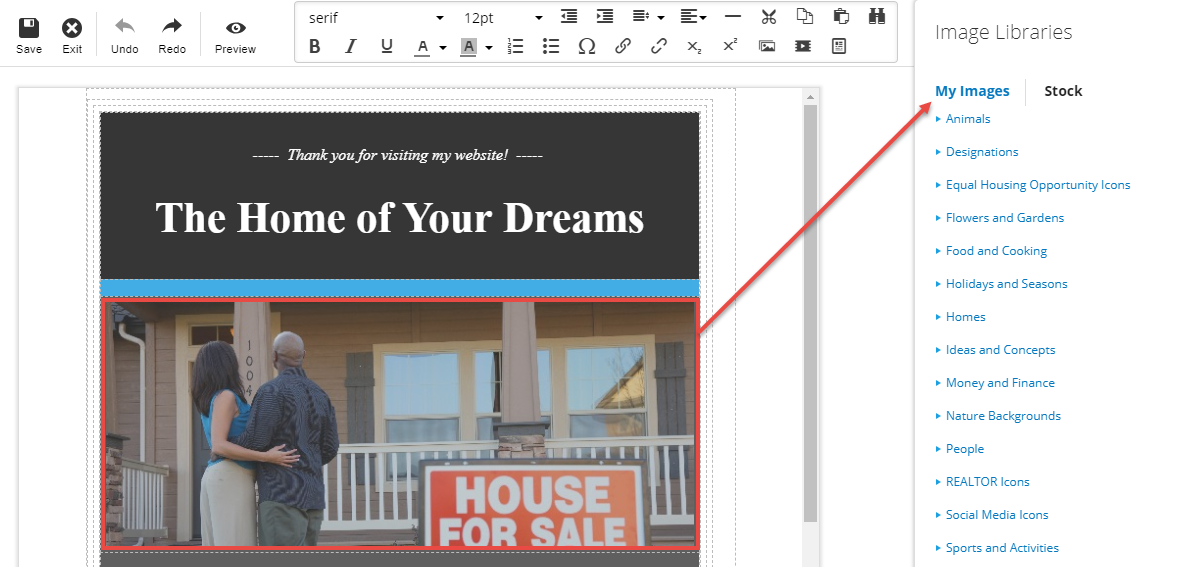
The layout and structure of the email design is what allows it to scale and resize to fit the recipient's screen size, so each element in the email is in a container. These containers are designed to hold elements in place, and they can be identified by the dotted boxes around the text and images.

When moving objects in your email, be mindful about the container the element is in, as moving an element outside its container can greatly affect the way your email will look when sent. To move an element in your email design, simply click on the element and drag it to where you want it. You may have to do this several times to get the desired outcome.
Images
To replace an image in your email, just click on the image. Then you'll see the Image Library slide in from the right. From here, you can select the image you wish to use; you can choose from stock images, or images you've uploaded into your Image Manager.

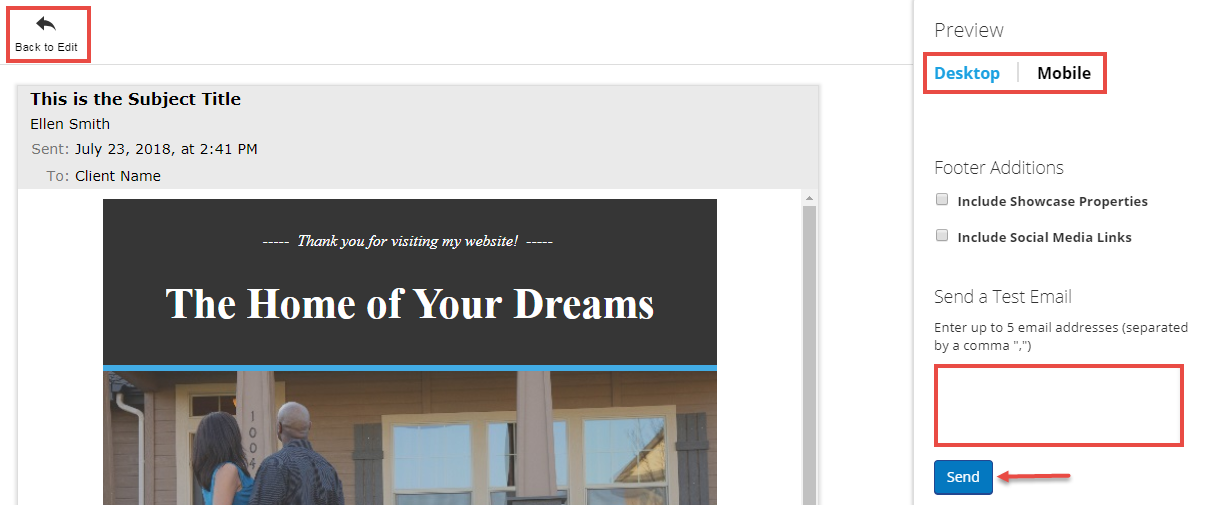
Preview the Email
Once you've edited your email, you can preview it and even send a test email to yourself to make sure it looks great. You can choose to preview the desktop version or mobile version, and to send yourself a test email, simply add your email address in the space provided and click Send.

To resume editing, click the Back to Edit button. When you're finished editing, save your email design and name it, and then exit the editor. Now you're ready to send the email to your contacts.
Tips & Tricks
- If you're text is double spaced, simply hold [Shift] and then press [Enter] when adding a line break to ensure a single line.
- If you create a listing enabled design without adding a specific MLS listing ID, you may get the following error: “Error converting data type varchar to bigint”. If you get this error message, you want to be sure you customize/modify ALL text and images in your design.
- If you've moved an element and don't like your changes, simply click the Undo button until all of your changes are gone.

- If you want to wrap text around an image, simply move the image to the desired area, click on the image, and then select Left or Right alignment. This will wrap the text around your image.

- Again, since your marketing emails are HTML optimized, there are limitations around how much you can customize your design, so if you do make modifications, ALWAYS send yourself a test email to ensure your email is on point.
