Getting Started
Teams
Getting Started with Market Leader Teams for Team Leaders
Getting Started with Market Leader Teams for Team Members
Getting Started with Your Shared Marketing Center for Teams
Add an Agent to a Teams Account
Removing an Agent from a Teams Account
Lead Routing for Teams Agents
Personalize Your Marketing Email Footer for Market Leader Teams
Listing Alerts for Teams Agents
Create and Manage Groups for Team Members
Contacts Details for Team Account Members
Sharper Agent
Market Leader Professional
Network Boost Checklist
Leads Direct Checklist
HouseValues Checklist
Getting Started Email Series
Profile
Email Settings
My Account
Add Agent MLS ID
Add Office MLS ID
Manage Your Activity Alerts
Manage Your Billing and Shipping Information
Add Your Profile Photo and Agency Logo
MLS Integration
My Account Settings
Daily Activity Email
Market Leader Mobile App
Profile Settings
Profile Settings for Sharper Agent
Contacts
Lead Intel
Contact Details
Add a Contact
Edit a Contact
Contact Address
Listing Alerts
Contact Search
Import Contacts
Export Contacts
Contact Types
Contact Status
Create and Manage Groups
Bulk Updates to Contact Records
Contact Welcome Email
Send a Quick CMA
Add Contact Notes
Send MLS Listings to Contacts
Delete a Contact
Personalize Your Emails
Send an Email
Managing Emails in Your Market Leader System
How to Schedule an Email
Add Images to Your Emails
Add Contacts to Your Email
SMS
SMS Setup Essentials
SMS Setup for Individual Account
SMS Setup for Team Account
Receiving Opt-In Consent for SMS Messages
SMS in Nurture Campaigns
Responding to SMS messages
Website
Website Setup Wizard
Choose Your Website Layout
View or Edit Your Website
Website Logo and Hero Image
Personalize Your About Page
Customize Your Home Page
Create a Custom Page on Your Website
Customize Your SEO Titles and Descriptions
Website Widgets
Site Activity
Add or Edit the Communities You Serve
Add Client Recommendations to Your Website
Delete a Recommendation
Add an Image to Your Website
Adding a Video to Your Website
Creating a Blog Post for Your Website
Website Listing Search Options
Add a Facebook Pixel
Manage Your Featured Partners
Generate Leads Using a Search Widget
Customize Your Website Pages & Menus
Select Your Domain
5 Reasons Why You Should Be Blogging
Change Your Nameservers on GoDaddy
Customize Your Sell Page Text
Website Sections
Lead Capture Widget
Listings
Listing Details
Market Your Listings
Create a Custom Property
Showcase Properties With a Single Property Website
Listing Marketing Automation
Marketing Center
Getting Started with Your Marketing Center
Welcome to Your Marketing Center
Getting Started with Your Marketing Center
Using the Marketing Email Editor
Upload a Mailing List
Share a Marketing Email Design on Social Media
Create a Hyperlink
Using the Image Manager
Find a Saved Design
Order Professional Printing
XpressDocs Print Pricing Guide
Print Marketing - Printing Terms and Conditions for XpressDocs
XpressDocs Shopping Cart FAQ
Campaigns
Campaign Types
Campaign Status
Create a New Campaign
Find a Saved Campaign
Edit a Saved Campaign
Create a Custom Campaign
Customize Your Campaign
Add a Contact to a Campaign
Add a Postcard to a Campaign
Add an Activity to a Campaign
Add a Step to a Campaign
Add an Email to a Campaign
Campaigns FAQ
Design Library
Using the Marketing Design Editor
Create a Greeting Card
Create a Flyer
Create a Marketing Email
Email a Marketing Design
Create a Marketing Guide
Create a Postcard
Add Contacts to a Print Design
Create a Listing Enabled Design
Create a Sellers Home Valuation Request
Create a Transparent Image
Personalizing and Activating a Marketing Email Footer
Print a Marketing Design Yourself
Coaching
Lead Engagement
Turning Leads into Gold
Network Boost: Grow Your Network With Social Media Lead Generation
Working with Online Leads
We're Getting Engaged!
When Seller Meets Buyer
Buy Baby Buy
We've Got a Script for That
Master Your New Lead Follow-up
Social Media Marketing
Get Savvy with Social
Forging Your Social Media Strategy
Social Media Content Trends to Spark Engagement
Video Makes a Real Estate Star
Website Marketing
Marketing Strategy
Be the CMO of Your Business
Create and Automate with Market Leader
Whats Your Marketing Story, Morning Glory
System Tools
Ignite Key System Tools to Work Smarter Not Harder
Your Market Leader Toolbelt
Leveraging Your NEW Dashboard and Recent Updates for Maximum Impact
Strategy & Planning
Setting Your 2023 Business Plan
Understanding Today's Consumer
Create a VIP Experience for Your Sellers
Expert Panel - Your Questions Answered
NAR Settlement Impact: What to Start Doing Today
Agent Spotlight - Building a Million Dollar Pipeline with Tracey Todd
Shift Happens - How to Thrive in Any Market
Millennial Homebuyers and the Path to Ownership
Million Dollar Pipeline Program
Scripts
Buyer Engagement Scripts
Seller Engagement
Essential Seller Scripts
Opening and Discovery Scripts
Objection Handling Scripts
Contact Unsubscribed
Re-Engagement Scripts
Engage Your Way to the Top
Initial Response Scripts
Our Best Email Templates
Integrations
Lead Stream
Google Analytics
Google Contact Sync
Office 365 Contact Sync
Craigslist Posting Tool
Activate Zillow Tech Connect for your Market Leader System
Add Your Market Leader Email Address to Your Homes.com Profile
Add Your Market Leader Professional Email Address to Your Realtor.com Profile
Add Your Market Leader Professional Email Address to Your Brivity.com Profile
Add Your Market Leader Email Address to Your Listings To Leads Profile
Lead Products
The Journey of a Lead Through the Market Leader System
The Journey of a Lead Through the Market Leader System [Video]
Network Boost
Network Boost Lead Experience
Leads Direct Lead Experience
HouseValues Lead Experience
Get Leads
Customer Service
Table of Contents
- All Categories
- Website
- Website Widgets
Website Widgets
Widgets are prebuilt content blocks that you can add to your Home page and Custom pages to set yourself apart, showcase your expertise, and help consumers navigate your website. You can add widgets on their own, or you can add widgets to sections. Learn more about sections
There are several different widgets you can add to your website, and different styles for each:
Agent Contact Card | Your online business card; includes your contact info so visitors can easily engage with you. |
Communities Served | Showcase your local knowledge and drive visitors to your community and neighborhood information. |
Featured Properties | Display featured properties on your website. Learn how to choose which properties are featured |
Recent Sales | Choose how your sold listings are displayed (if your MLS supports sold data) |
Search Properties | Add property search bars on your website pages; choose a simple search, or a layout with additional filters. |
Testimonials | Show off your chops and let consumers easily see your rave reviews. |
Custom Content | Use this widget to add custom content that may not fit into another widget option. Sky is the limit! |
Images | Add images to your website, and choose how and where the image is displayed. Learn more about Image Widgets |
Add a Widget
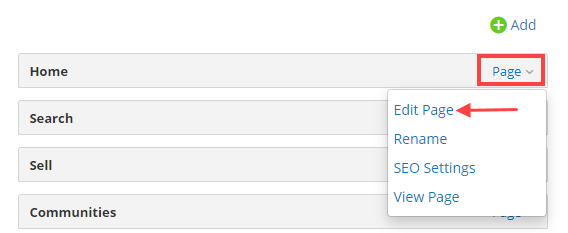
To add a widget, first go in and Edit the page where you want the widget.

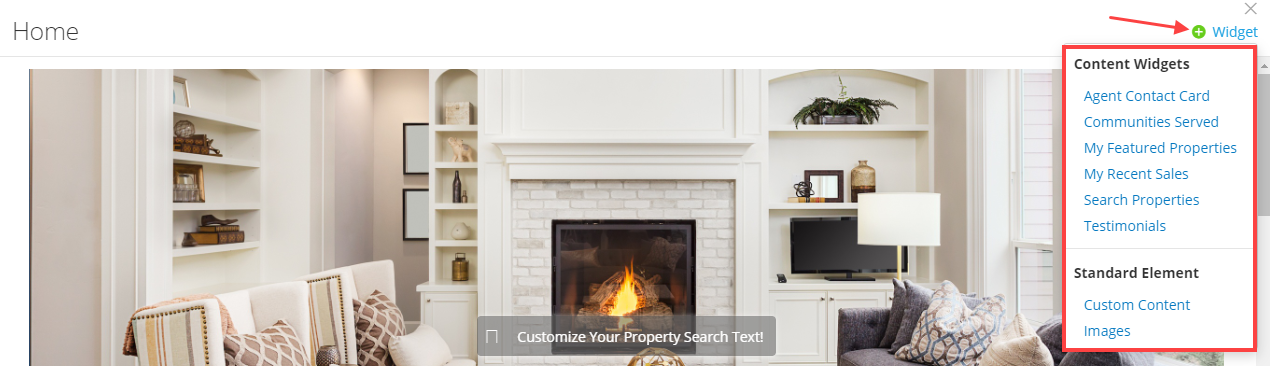
Next, click the +Widget link in the top right, and then select the widget you wish to add.

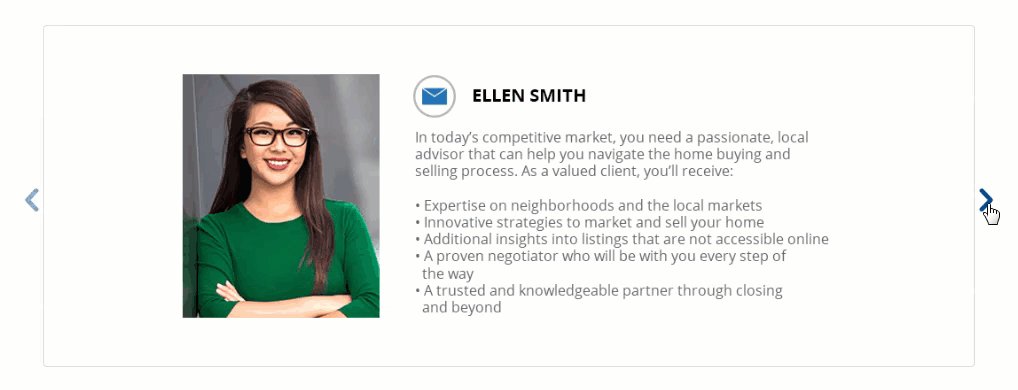
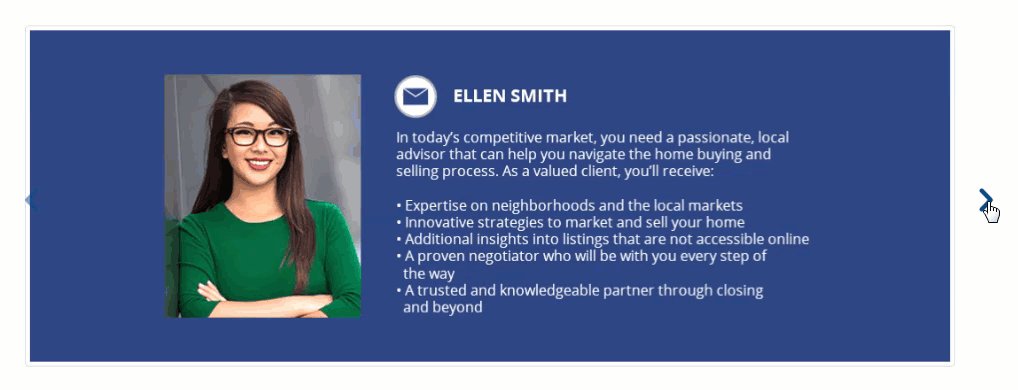
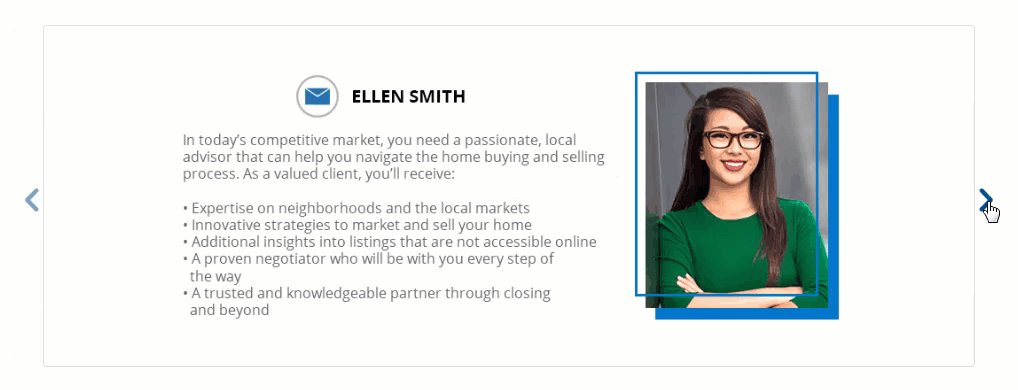
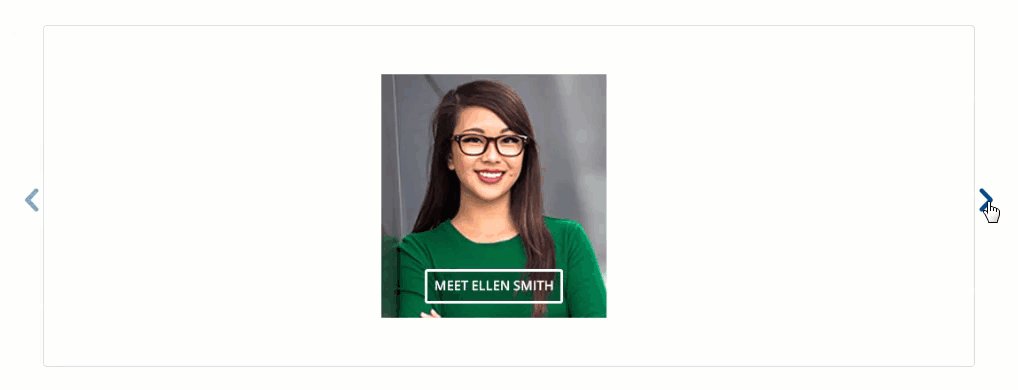
Then, once you've selected the widget you're adding, you can browse the different layouts and choose the one you like best or by clicking the right or left arrows to find the layout you want.

Edit a Widget
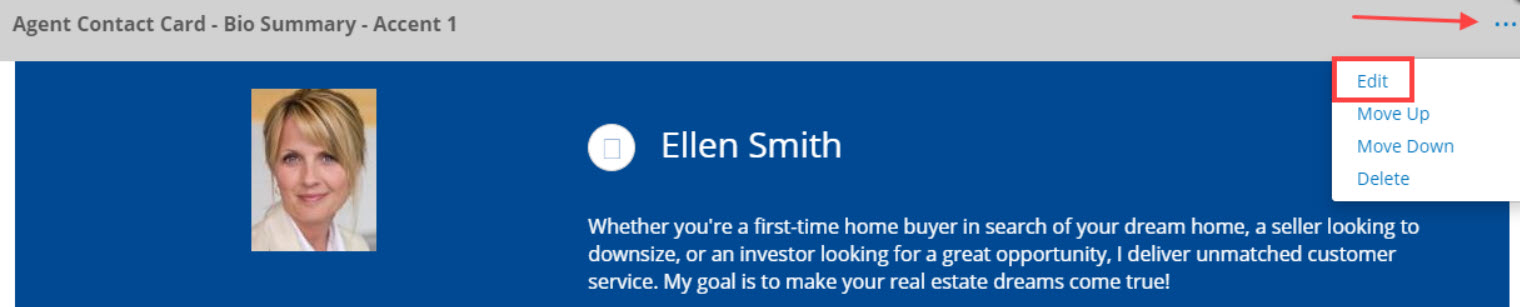
Once you add a widget to your site, you can edit the widget and choose a different widget layout, or delete it. To edit the widget, click the three dots to expand the widget menu, and then click on Edit. Here, you'll be able to browse the different layouts.

Move a Widget
You have total control where your widgets appear on your home page or custom page. To move a widget, hover your cursor near the top of the widget until you see the grey bar.
- Drag and Drop: When your cursor turns into a tiny little glove, you can click and drag the widget to where you want it.
- Menu Move: Click on the three dots to expand the widget menu, then select Move Up or Move Down.

Image Widget
There are two different ways to add an image to your website: an image widget or a custom content widget (this does not apply to adding your profile photo, logo, and hero image). Adding an Image Widget allows you to directly find and upload an image to your website - no more hosting the image online!
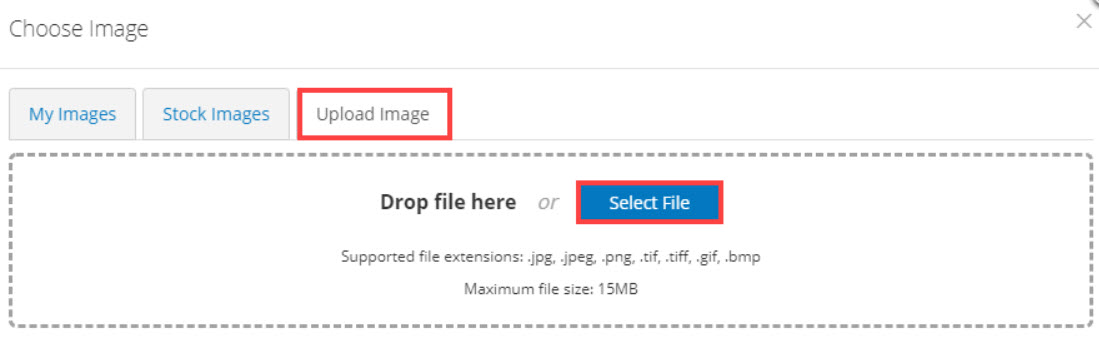
First, add the image widget, then click Choose. Here you can choose from your profile images, stock images, or you can upload an image. To upload an image, click the Select File button. Then, find and select your image.

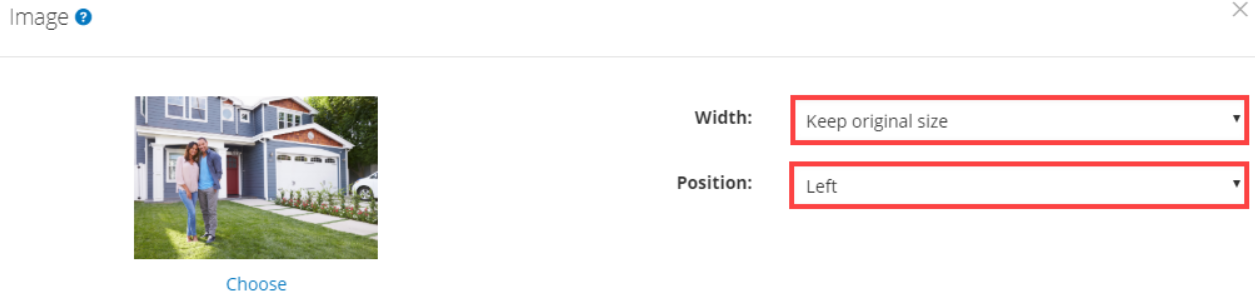
From here you can choose the width of your image. If you select less than 100%, you can also choose how the image is positioned - left, right, or center.

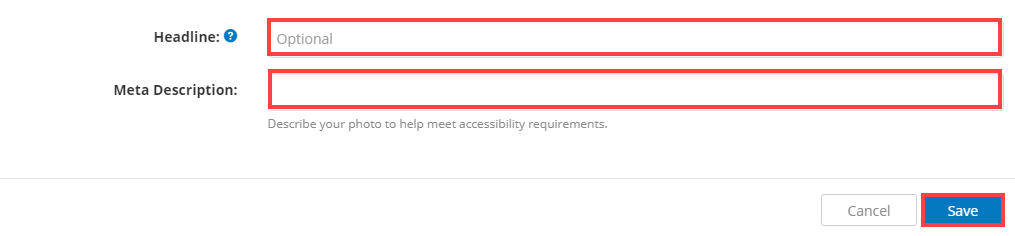
Next, you can add a headline and meta description for your image.
- Headline: This will darken your image and add a white text overlay to headline the image.
- Meta Description: This is great for SEO, and helps make your site meet accessibility requirements.

When you're finished, click Save.
